Ich habe mehrere Webseiten für Zahnarztpraxen produziert. Hier habe ich Kriterien für eine moderne Zahnarztwebseite zusammengestellt.
Wollen Sie ihre eigene Webseite gestalten lassen, dann finden Sie am Ende des Artikels Referenzen und mein Angebot.
Kriterien für eine moderne Zahnarztwebseite
Inhalt
- Die Webseite muss sowohl auf einem Desktop-Monitor, als auch auf einem Tablet-PC oder Smartphone gut nutzbar sein.
- Basisinfos wie Anschrift, Telefon, Email, Sprechzeiten und Anfahrt sollen zügig von überall auf der Seite einsehbar sein.
- Die Webseite sollte helfen Praxisabläufe zu optimieren.
- Die Webseite sollte helfen gutes Personal für die Praxis zu gewinnen
- Die Webseite soll durch gute Fotos wirken!
- Die Webseite muss die Ansprüche der Datenschutzgrundverordnung erfüllen
- Die Webseite muss von Suchmaschinen leicht gefunden werden und „Business“ Seiten von Bing und Google sollten gepflegt werden!
- Die Webseite sollte durch zeitlose Gestaltung und übersichtliches Layout wirken
- Einfache Korrekturen oder Ergänzungen schnell selbst durchführen
1. Die Webseite muss sowohl auf einem Desktop-Monitor, als auch auf einem Tablet-PC oder Smartphone gut nutzbar sein
Zahnarzt-Empfehlungen von Freunden möchte man sofort überprüfen, z.B. auf dem Smartphone beim geselligen Beisammensein. Um Zahnarzttermine für die Familie zu machen, ruft man die Sprechzeiten mit dem Ipad im Wohnzimmer auf und wirft nicht umständlich den PC im Arbeitszimmer an.

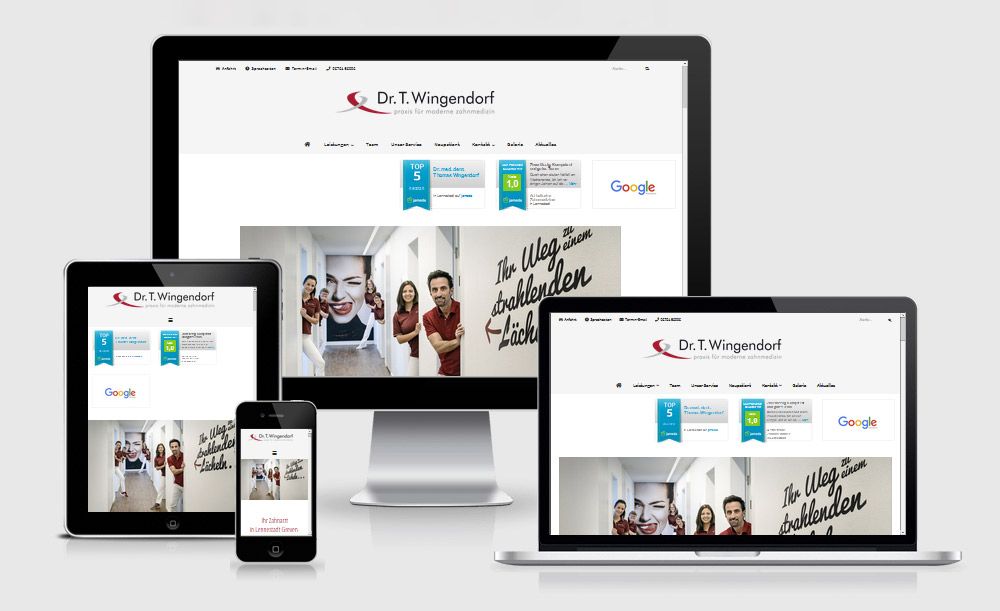
Responsive Webdesign
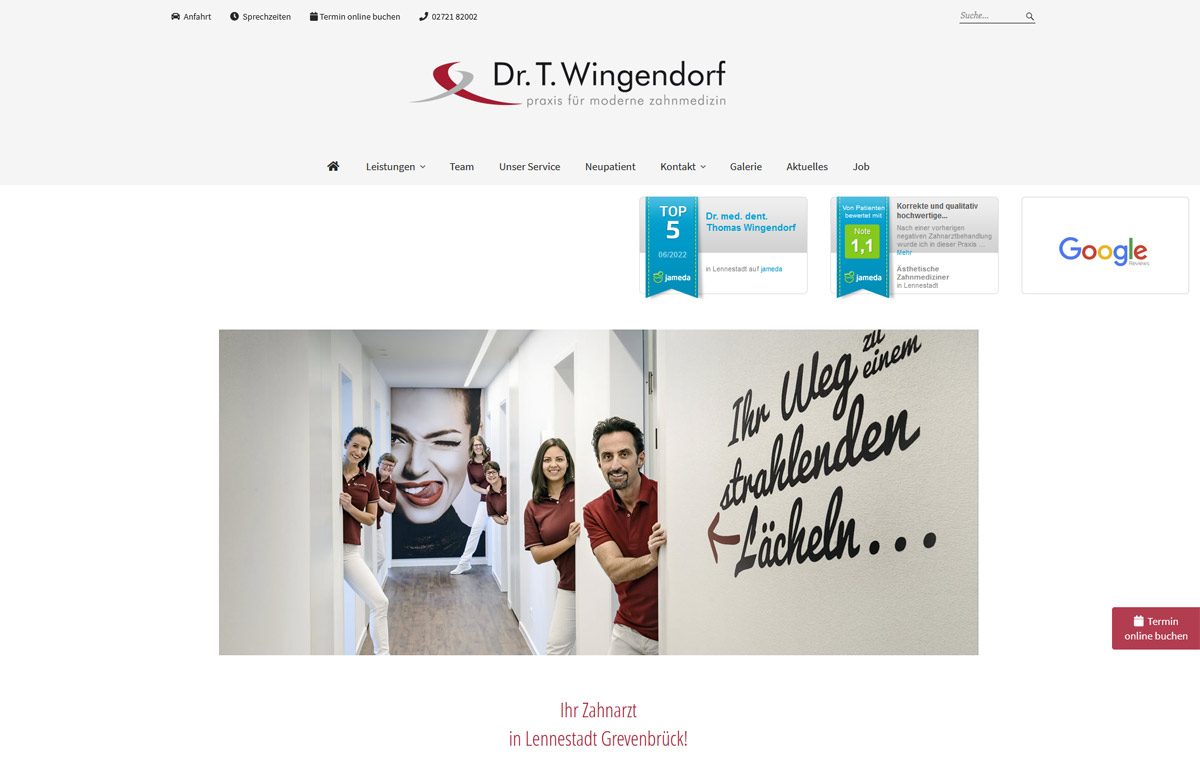
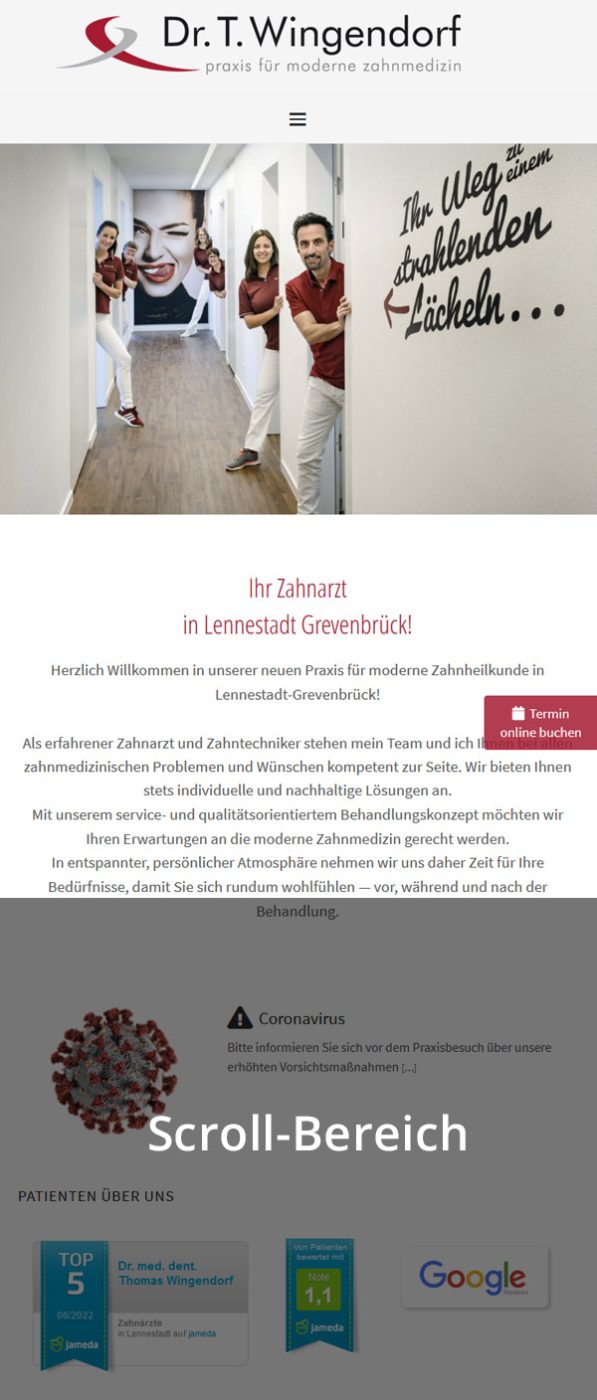
Mit einem „Responsive Webdesign“ lässt sich ein und dieselbe Webseite auf unterschiedlich großen Displays anschauen. Schrift- bzw. Bildgrößen und Spaltenzahl werden automatisch an das Format des Bildschirmes angepasst, den man gerade nutzt. Auf der vorangestellten Abbildung sehen Sie, wie eine Responsive Webseite auf unterschiedlichen Displays aussieht.
Anpassen von Bildkarusells bzw. Slideshows für das Smartphone

Text und Bildspalten werden neu zusammengestellt.

Auf der Titelseite von Webseiten (Home) sind Bildkarusells bzw. Slideshows beliebt. In panoramaartigem Format sehen diese auf dem Desktop toll aus. Auf dem Smartphone wandeln sie zu einem schmalen, schwer erkennbaren Bildstreifen. Deshalb sollte auf dem Smartphone eine Ersatz mit hochformatiger beschnittenen Motiven bereitgestellt werden.
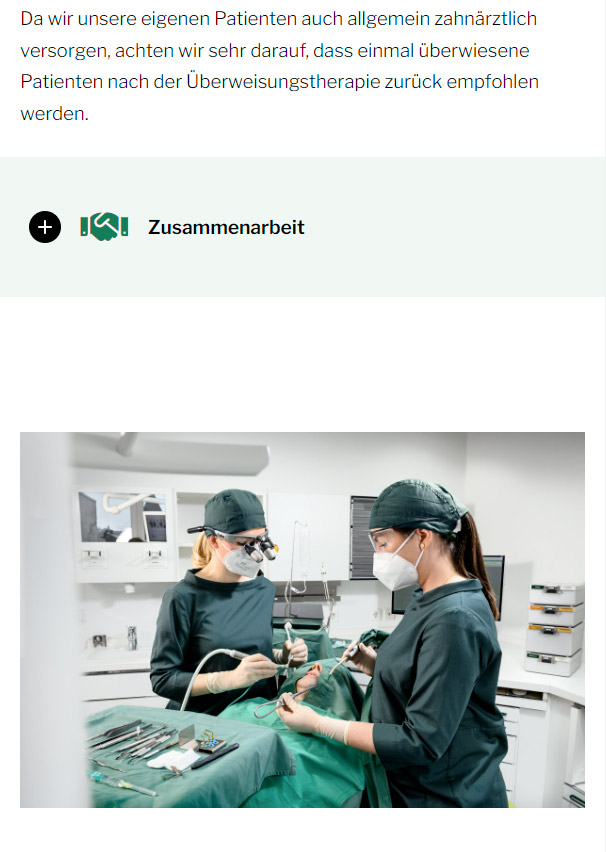
Accordion Funktion (+/- Buttons) bei längeren Texten auf dem Smartphone


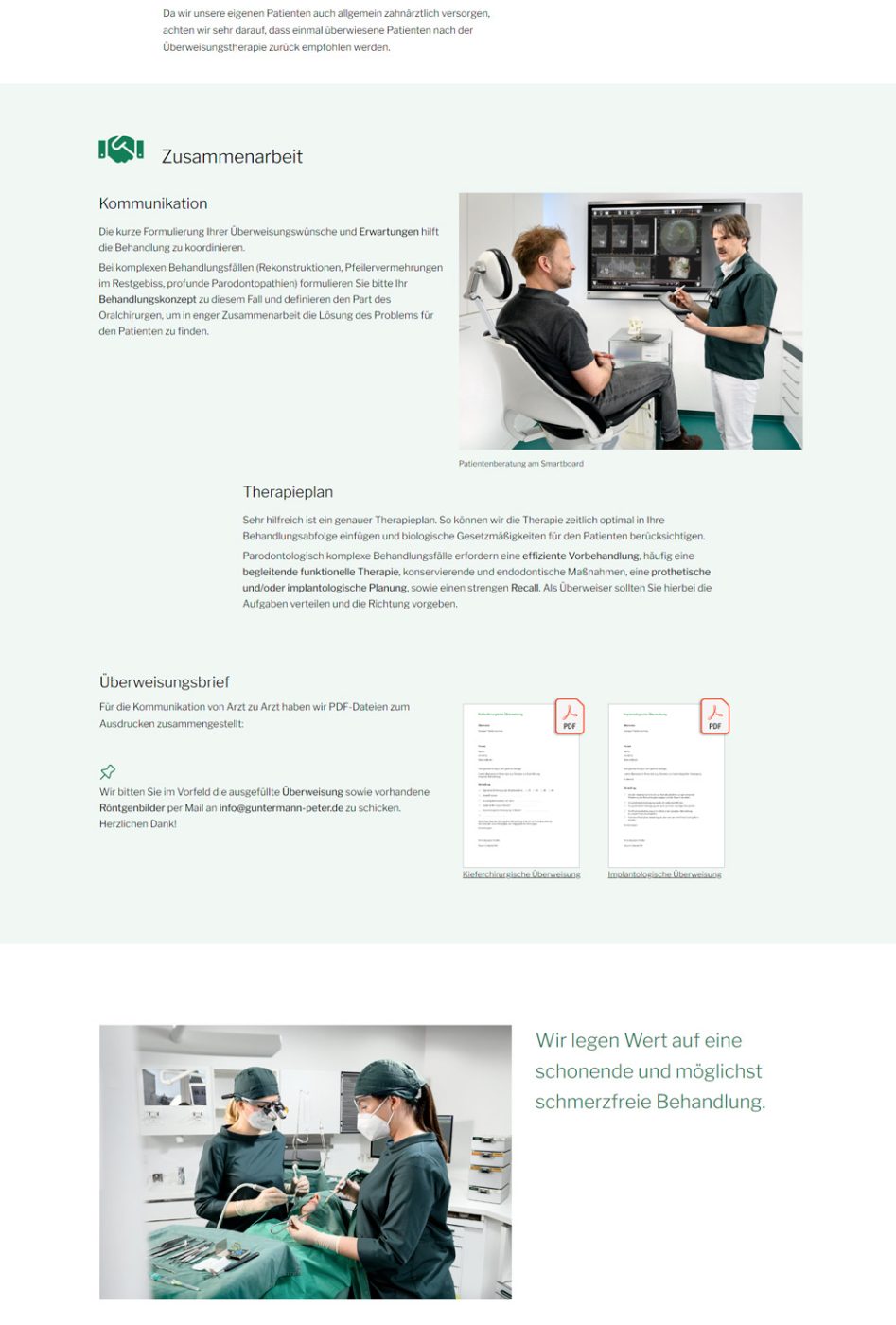
Größere Textblöcke können auf dem Desktop-Monitor in zwei oder drei Spalten layoutet werden. Auf dem Smartphone wandelt sich derselbe Text zu einer langen einzelnen Spalte. Um die Übersichtlichkeit der Seite auf dem Handy zu behalten, macht es häufig Sinn auf dem Smartphone einzelne Textblöcke mit einer Accordion Funktion (+/- Buttons) zu strukturieren.
Reihenfolge von Inhalten auf dem Smartphone ändern


Der Desktop Monitor bietet Raum Inhalte übersichtlich zu verteilen. Auf dem Smartphone werden Spalten aufgelöst und die Inhaltsblöcke setzen sich hintereinander. Elemente im oberen Bereich der Seite (im Beispiel die Testsiegel von Jameda und Google) würden sich vor das Titelbild und den einführenden Text stellen. Deshalb verändere ich durch Programmierung die Reihenfolge bei der Anzeige auf dem Smartphone.
2. Basisinfos wie Anschrift, Telefon, Email, Sprechzeiten und Anfahrt sollen zügig von überall auf der Seite einsehbar sein
Arztseiten werden weniger genutzt, um sich tief in einzelne Behandlungsmethoden einzulesen. Die User möchten, nachdem sie einen ersten Eindruck von der Praxis erhalten haben, schnell die Basisdaten abfragen und Kontakt aufnehmen.
Nützlich ist eine leicht auffindbare Liste der wichtigsten Therapien, die in der Praxis durchgeführt werden!
Die Gestaltung von Webseite und Navigation soll die schnelle Information erleichtern. Im Internet werden Entscheidungen, sich auf einer Seite zu bewegen, in Sekundenbruchteilen gefällt. Komme ich nicht zurecht mit der Menüführung, oder werde ich durch überflüssiges abgelenkt, bleibt eine Seite unbefriedigend und ich wechsle zur Homepage eines anderen Zahnarztes.
„Weniger ist Mehr“, ein Grundsatz der auch für Webseiten gilt. Der Zahnarzt sollte sich genau überlegen welche Informationen seine Patienten im Netz brauchen und welche sich besser in einem ersten Beratungsgespräch vermitteln lassen.
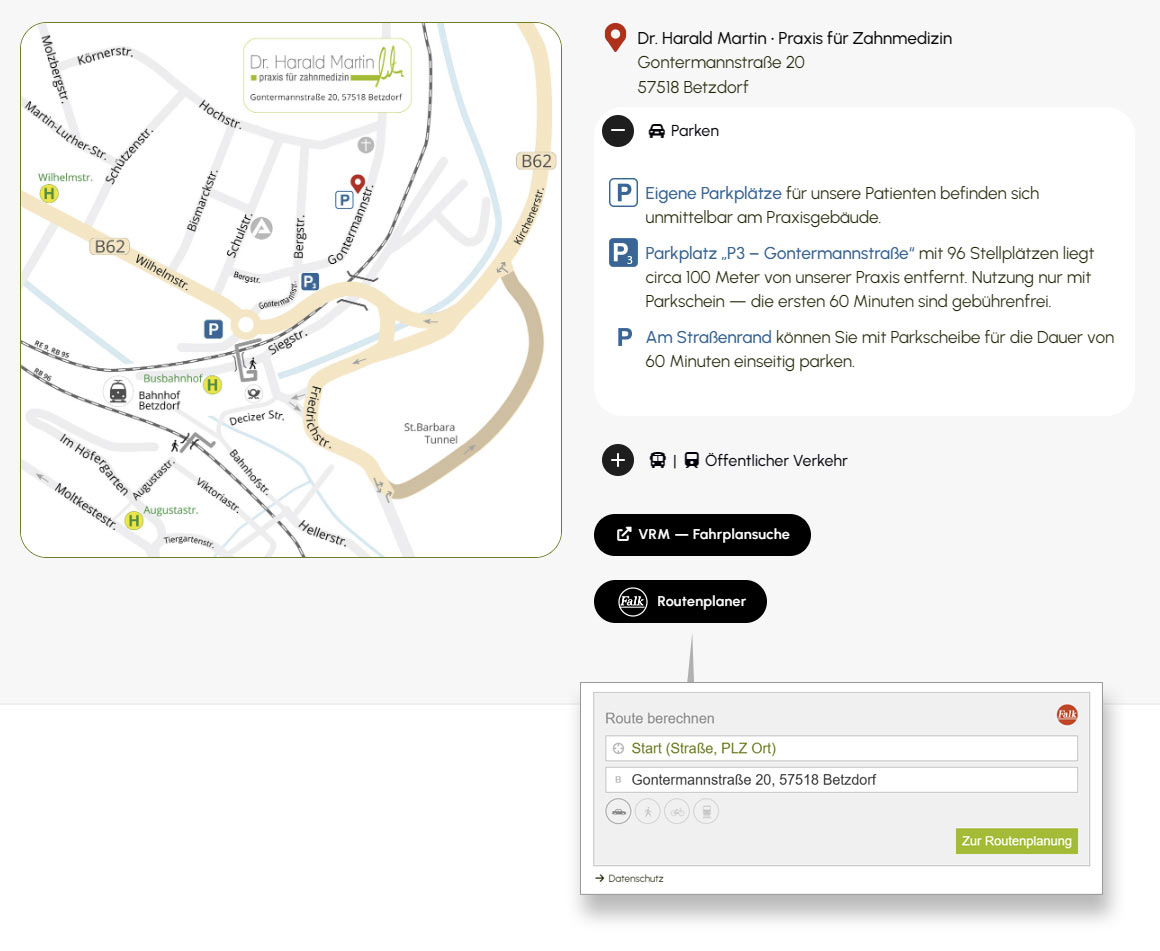
Anfahrtskarte

Auf Webseiten ist das Einbinden von „Google Karten“ sehr verbreitet.
Ich ziehe eine selbst gezeichnete Detail,- und Übersichtskarte zur schnellen Information vor. Wirklich relevante Details zu öffentlichen Nahverkehr, einprägsame Landmarken oder Gebäuden und wichtige Parkmöglichkeiten lassen sich hier besser hervorheben. Einen Routenplaner z.B. von „Falk“ biete ich zusätzlich an. Außerdem sind diese inzwischen kostenpflichtig und man benötigt ein Plugin, um Maps entsprechend der DSVGO einzurichten. Einen Routenplaner z.B. von „Falk“ biete ich zusätzlich an. Dieser ist wird aus inzwischen verpflichtenden datenschutzrechtlichen Gründen erst mit Anklicken einer Preview aktiviert.
3. Die Webseite sollte helfen Praxisabläufe zu optimieren
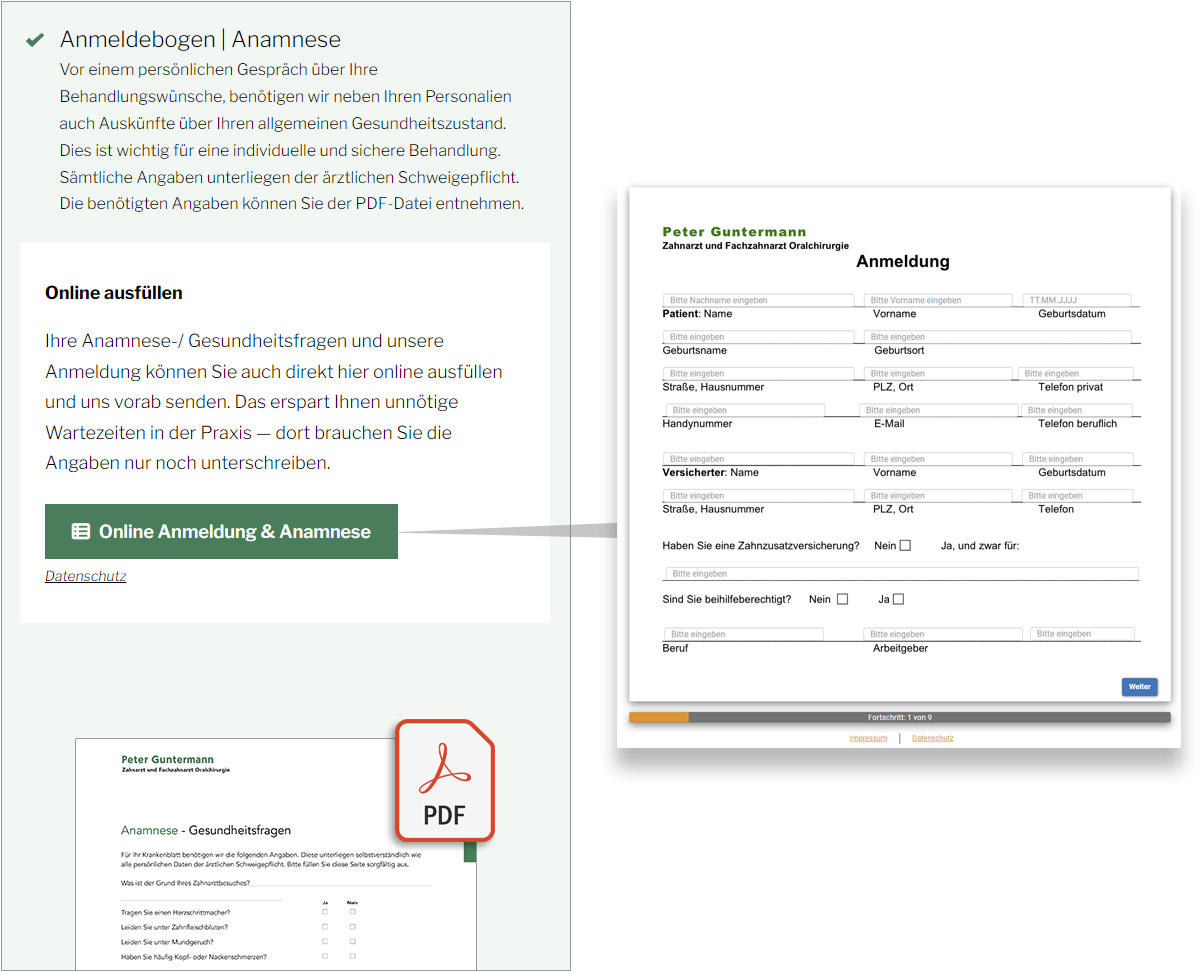
Eine Unterseite für den „Neupatienten“ unterstützt bei der Vorbereitung des ersten Termins in der Praxis. Der Patient erfährt was er mitbringen sollte, bzw. vorab schon per Mail schicken kann und erhält kompakte Informationen über die Leistungen der Praxis.
Hier kann auch der Zugang zu einer „Online-Anamnese“ angelegt sein. Die Möglichkeit schon vorab die Anmeldung auszufüllen und Gesundheitsfragen zu beantworten, stellen verschiedene Serviceanbieter zur Verfügung.

Weitere Werkzeuge um Praxisabläufe zu optimieren sind z.B. die Möglichkeit seinen Termin online zu buchen oder eine Sprechstunde per Video anzubieten.
Termin online buchen
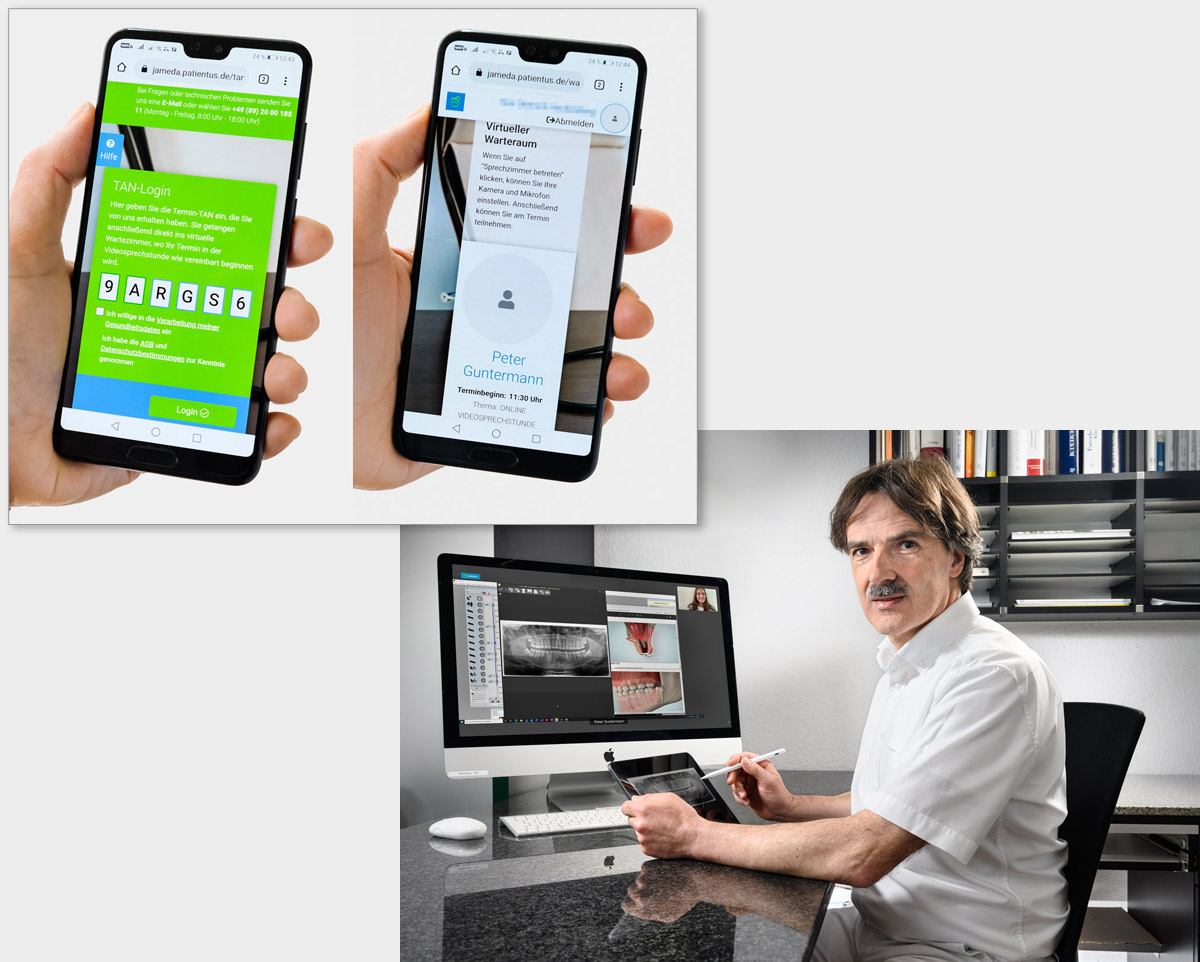
Sprechstunde per Video

Auf einer Unterseite können die Voraussetzungen für eine Sprechstunde per Video erklärt werden. Hier wird auch beschrieben, wie man die Videoplattform der Praxis (z.B. angeboten von jameda) nutzen kann.
4. Die Webseite sollte helfen gutes Personal für die Praxis zu gewinnen
Seit den 2020er ist nicht allein das Werben neuer Patienten vorrangiges Ziel einer Praxiswebseite. Neues und kompetentes Personal finden, dabei soll die Webseite helfen.

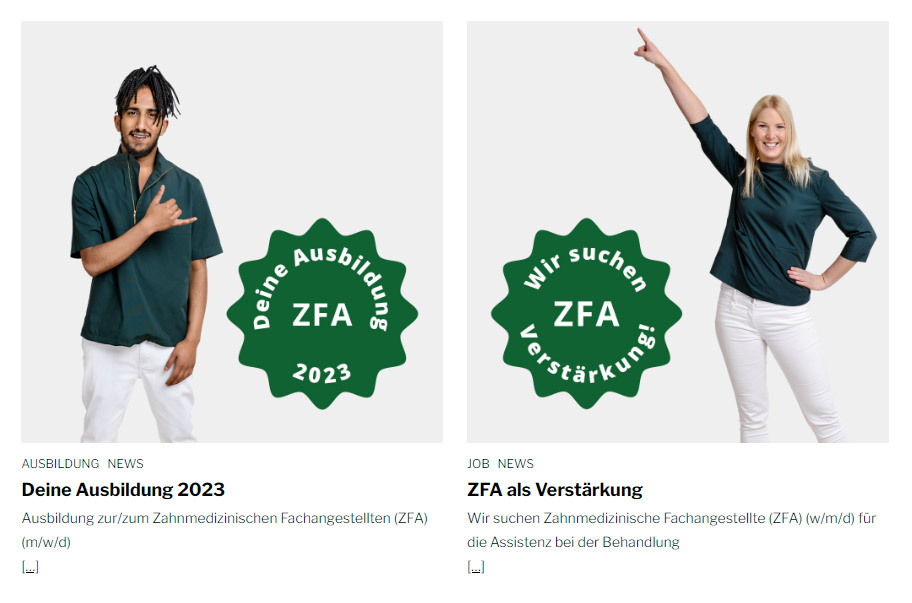
Eine Möglichkeit ist die Veröffentlichung von kreativen Ausbildungs- und Stellenangeboten als aktuelle Artikel auf der Praxisseite. Eine Andere die Anlage einer „Karriere-Webseite“.
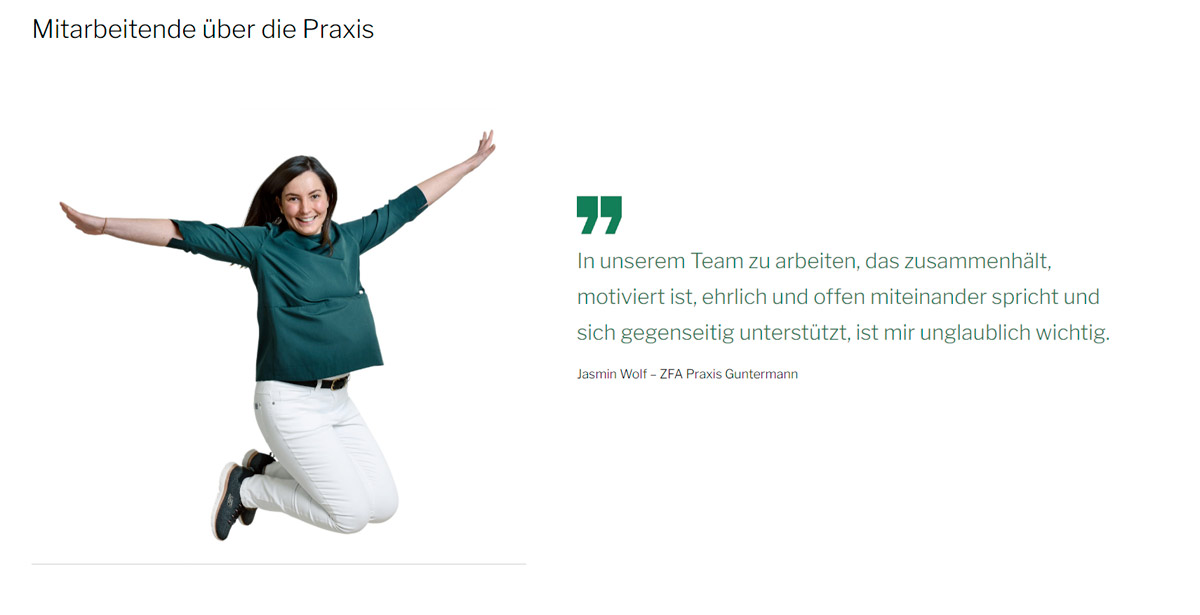
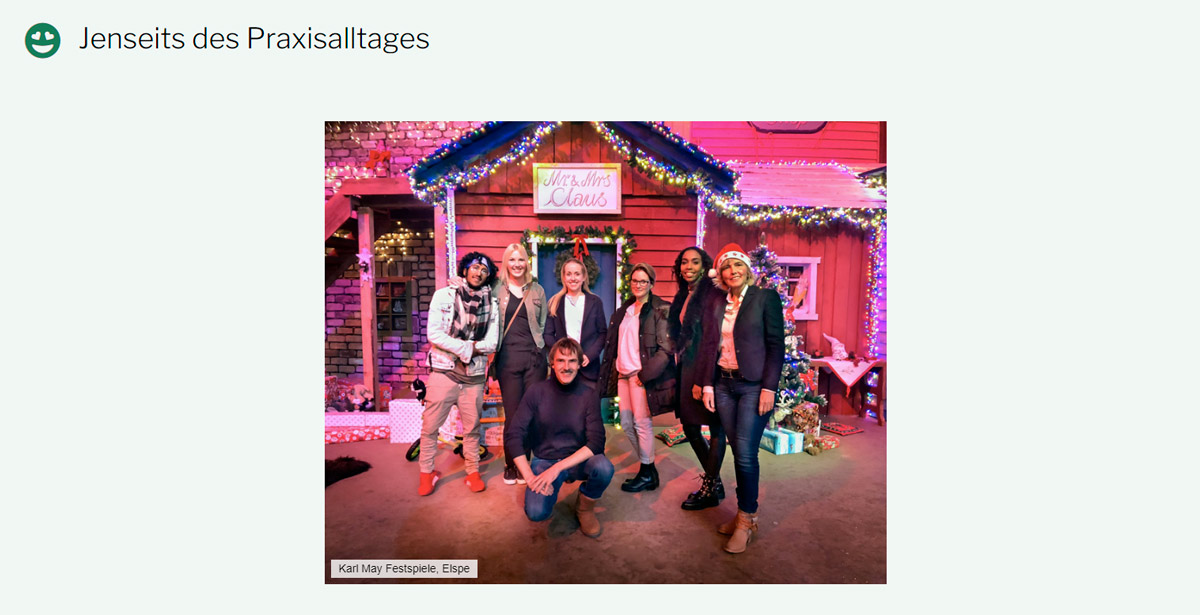
Webseite „Karriere“
Auf dieser Seite können sich einzelne Mitarbeiter in Zitatform positiv über das Praxisteam äußern. In einer beschrifteten Diaschau werden gemeinsame spannende Freizeitaktivitäten präsentiert.


5. Die Webseite soll durch gute Fotos wirken
Fotografien vermitteln den schnellsten Eindruck von einer Praxis. Gute Fotografien zeichnen sich durch passende Motivwahl, den richtigen Aufnahmemoment, stimmungsvolle Lichtsetzung und professionelle Bildbearbeitung aus. Gute Bilder strahlen Professionalität und Seriosität aus und stellen Zahnarzt und Personal sympathisch dar.
Häufig werden für Arzt-Webseiten standardisierte Bilder aus Bildarchiven eingekauft. Besser ist mit eigenen Patienten individuelle Fotos von der Praxis aufzunehmen. So bleibt ihre Webseite authentisch.
Inzwischen ist auf Werbefotos für Arztpraxen vieles erlaubt, was früher verboten war:
- Der Zahnarzt darf sich in seinem Arztkittel fotografieren lassen.
- Vorher/nachher Bilder sind gestattet, wenn dies nicht „in missbräuchlicher, abstoßender oder irreführender Weise“ geschieht. Im Vordergrund sollte die Patientenaufklärung über die Behandlungsmethode stehen und nicht marktschreierische Werbung.
Passende Motive für die werbliche Präsentation einer Zahnarztpraxis und wie ich arbeite, zeige ich in meinem Artikel im Blog:

Motiv Zahnarztpraxis
Fotografien für die Zahnarztwebseite
Wie ich ich Praxen attraktiv für Werbezwecke fotografiere.blog.lichtbild
6. Die Webseite muss die Ansprüche der Datenschutzgrundverordnung erfüllen
Eine Zahnarztwebseite sollte so aufgebaut werden, dass möglichst wenige Daten der Nutzer an Dritte weitergegeben werden. Im Zuge des Inkrafttretens der Datenschutzgrundverordnung habe ich deshalb folgende Änderungen an bestehenden Webseiten vorgenommen:
DSGVO konforme Webseite
- Google-Webfonts und Fontawesome Icons
Für die Webseiten nutze ich attraktiven Google-Schriften und Symbole von Fontawesome. Diese wurden bisher bei jedem Seitenaufruf vom Server des Anbieters abgefragt. Dabei wurden Nutzerdaten an Google und Fontawesome weitergeleitet. Um dies zu verhindern, habe ich die Schriften und Zeichen jetzt direkt auf dem Server des jeweiligen Zahnarztes eingebunden. - Cookiewarner und Datenschutzhinweis
Ein Cookiewarner weist Nutzer auf den Gebrauch von Cookies auf der Webseite hin. Cookies werden genutzt, um mit einer Website bzw. Domain verbundene Informationen für einige Zeit lokal auf dem Computer zu speichern und dem Server auf Anfrage wieder zu übermitteln. Dies erleichtert dem Besucher die Nutzung der Seite.
Vom Popupfenster des Cookiewarners aus gelangt man auch zur Datenschutzerklärung, auf der detailliert aufgelistet wird, welche Daten an Dritte weitergeleitet werden.
Inzwischen wird auch verlangt, dass man das Setzen bestimmter Cookies unterbinden kann. - Verzicht auf Email-Formular
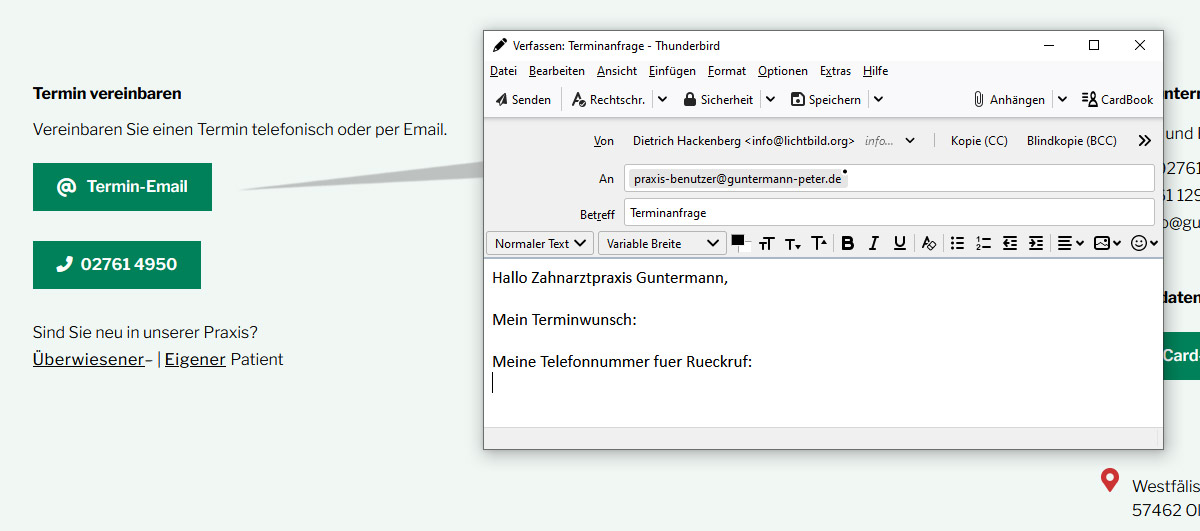
Früher nutzte ich auf den Webseiten für Terminanfragen ein Webformular, das nur abgeschickt werden konnte, bis alle notwendigen Angaben ausgefüllt waren. Dieser Zwang zur Datenangabe ist nicht mehr erlaubt. Außerdem dürfen Emails nur verschlüsselt weitergeleitet werden und noch nicht jede Webseite ist SSL-verschlüsselt. Deshalb nutze ich jetzt für Terminanfragen einen Button, der bei Klick das Email-Programm auf dem Computer des Nutzers aufruft. Das sich dann öffnende Emailfenster z.B des Programmes Outlook enthält aufgrund meiner Programmierung schon einen vorgegebenen Betreff und einige Textbausteine.

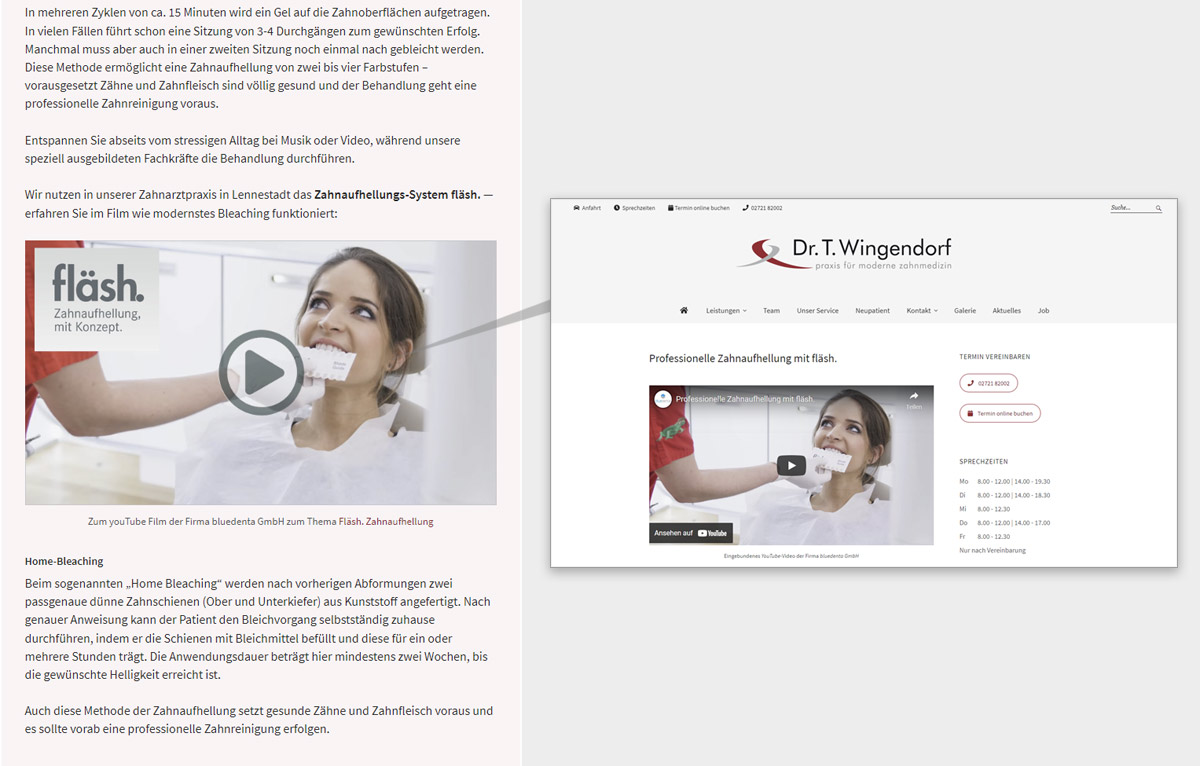
- Zweiklickmethode bei Routenplanern und Youtube-Filmen
Ich binde in einige Webseiten Routenplaner von Falk oder Erklärvideos ein, die auf dem Youtube Server angeboten werden. Dies geschieht in Form von sogenannten Widgets oder Frames, die die fremde Seite direkt innerhalb der Webseite des Zahnarztes erscheinen lassen. Bei Öffnen einer Seite, die diese Widgets oder Frames enthält, werden auch ohne Routenplanung oder Filmschauen Daten an den Anbieter weitergegeben. Damit dies erst dann geschieht, wenn der Besucher der Zahnarztwebseite diese Funktionen wirklich nutzt, baue ich eine Zweiklick-Methode ein. Das bedeutet, ich biete Film und Routenplaner erst in Form eines selbst gestaltete Previewbildes an. Darauf muss der Webseitenbesucher erst Klicken, bevor das Widget auf einer neuen Seite aktiviert wird.

7. Die Webseite muss von Suchmaschinen leicht gefunden werden und „Business“ Seiten von Bing und Google sollten gepflegt werden!
Die Arztsuche per Internet wird immer wichtiger. Die Nutzer bedienen sich meist der Maschine, mit der man auch andere Dinge sucht — Google.
Hält sich der Webdesigner an die Grundregeln der Suchmaschinenoptimierung von Seiten, Text und Bild, erreicht die Zahnarztseite — zumindest im ländlichen Raum — nach wenigen Monaten eine gute Position in den Suchergebnissen. Die Suchbegriff-Kombination die am häufigsten verwendet wird lautet: „Zahnarzt“ — in Verbindung mit dem eigene Wohnort bzw. der nächst größeren Stadt.

Google My Business
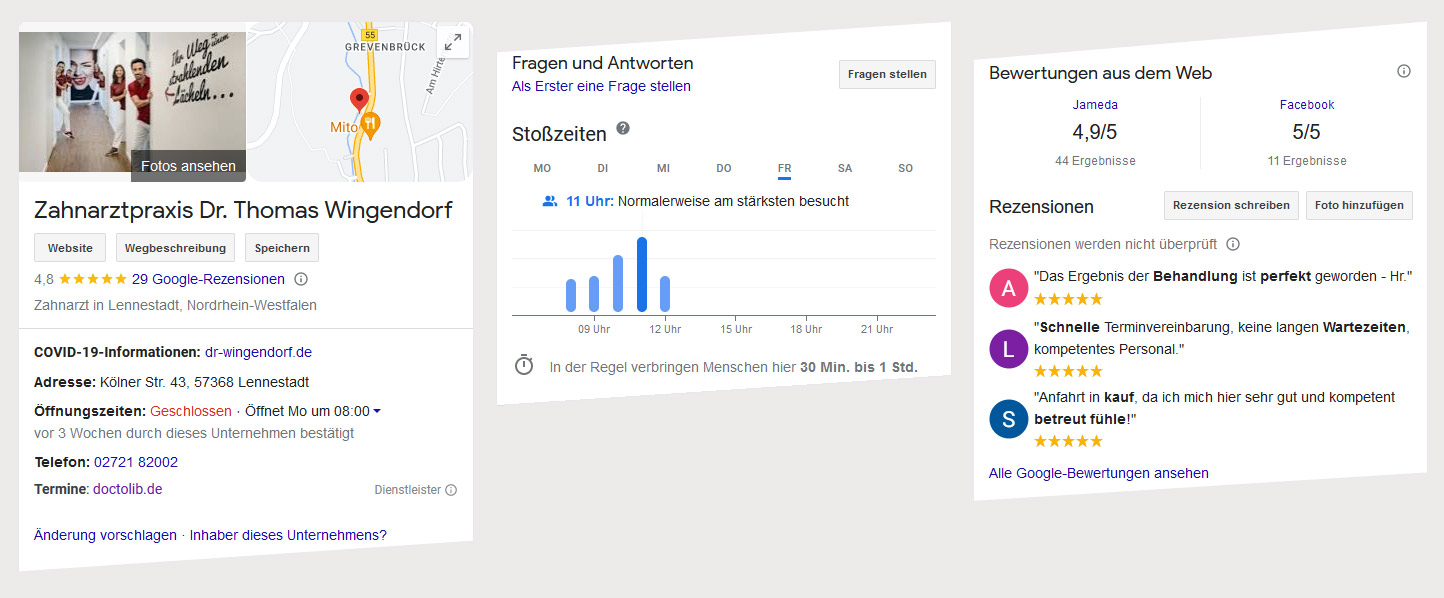
Google My Business ist ein Tool für die Steuerung des Unternehmensauftritts auf Google. Über ein Dashboard können Unternehmen ihre Daten zentral verwalten und für die Dienste Google Maps, Google Plus und die Google-Suche bereitstellen. Häufig gesuchte Informationen wie Telefonnummer, Sprechzeiten und genaue Anschrift werden mit diesem Tool im Suchergebnis per extra Fenster angezeigt. Das spart „Stammkunden“ den Blick auf die eigentliche Webseite, wenn nur Basisinfos gewünscht sind. Um diese Seite zu pflegen muss man sich als „Inhaber des Unternehmens“ anmelden.
Google My Business bietet auch die Möglichkeit Praxisbilder in eine Galerie einzufügen. Mit schönen Fotos hier wird die Wahrscheinlichkeit erhöht, dass der Nutzer die eigentliche Praxiswebseite aufsucht.
Ein ähnliches Tool gibt es auch in der Suchmaschine Bing.
Nicht unterschätzen sollte man die Wirkung der Bewertungen in den Suchergebnissen. Zufriedene Patienten sollte man bitten hier eine Bewertung abzugeben. Unzufriedene äußern sich meist von selbst.
Jameda und andere kommerzielle Webseiten für die Arztsuche
Neben den Standardsuchmaschinen gibt es auch kommerzielle Webseiten für die Arztsuche. Die monatlichen Ausgaben für eine gute Positionierung auf diesen Seiten sind allerdings hoch. Von diesen Seiten werden nach Bezahlung auch Backlinks (von fremden Seiten auf die eigene verweisende Links) geschaltet. Backlinks erhöhen das Ranking im Suchmaschinenergebnis. Ob dies die hohen Kosten rechtfertigt, muss man selbst überlegen. Auf jeden Fall sollte man alle kostenlosen Backlinks von Krankenkassenseiten, zahnärztlichen Vereinigungen oder ähnlichem Institutionen schalten lassen.
8. Die Webseite sollte durch zeitlose Gestaltung und übersichtliches Layout wirken
Ein Minimalistisches, helles Design passt gut zu den meisten Praxen und übersteht die Moden des Internets.
- Kurze gut strukturierte Texte
Eine einfache Sprache und durch Zwischenüberschriften gegliederte Texte sind im Internet am besten lesbar. Wichtige Text-Aussagen sollten durch passende Bilder bzw. Grafiken unterstützt werden. - Wörtliche Zitate einfügen
Eingängige Zitate des Zahnarztes und persönliche Aussagen von Patienten erhöhen die Glaubwürdigkeit und lockern Sachtexte auf.
9. Einfache Korrekturen oder Ergänzungen schnell selbst durchführen
Manche Inhalte der Webseite sollten vom Kunden selbst überarbeitet werden können — mit geringen Programmierkenntnissen und ohne spezielle Software.
Ich nutze WordPress mit seinem leicht bedienbaren Administrationsbereich, dem so genannten „Dashboard“. Dieses Contentmanagement-System kann der Kunde von jedem Browser aus öffnen.
Z.B. über die Wiederverwendbaren Blöcke in WordPress lassen sich Inhalte wie „Urlaubsmeldungen“ leicht überarbeiten und „ein- bzw. ausschalten“.

Meine WordPress-Webseiten für Zahnärzte
Gestaltungsvorlagen für meine Zahnarztwebseiten auf Basis von WordPress sind zur Zeit die responsive WordPress-Themes (Designvorlagen) Tatami, Ponsonby und Weta und das Full Site Editing WordPress-Theme Makony. Makony ist eine Theme, das die 2022 erweiterten Gestaltungsmöglichkeiten von WordPress komplett ausschöpfen kann.
Diese Vorlagen passe ich durch Änderungen im Programmiercode den Ansprüchen des jeweiligen Kunden an:
Makony
Full Site Editing WordPress-Theme
Peter Guntermann — Zahnarzt und Oralchirurg, Olpe
guntermann-peter.de
Kori
Full Site Editing WordPress-Theme
Dr. Harald Martin — Zahnarztpraxis, Betzdorf
zahnarzt-dr-martin.de
Angebot für Ihre Zahnarztwebseite
Den Pauschalpreis für eine Webseite im Leistungsumfang des untenstehenden Angebotes können Sie formlos per Mail erfragen. Auch ein Angebot ohne Bildaufnahme ist möglich.
Email Preisanfrage